How to protect your images on the web
Also, please check out my comment on HN about how I think about those techniques
What is the problem?
The problem is that people on the internet copy stuff without attribution. That pisses artists off because they worked hard and need to make a living too. ( this is not only a problem for regular artists, but also if you published code [as code artist ;) ] and someone just stripped off your copyright notice — looking at you FIFA.com *cough* )
So how do people solve image protection currently?

Watermarks…
Let me ask you a question: Can you enjoy the beautiful sunset in the image?
If you’re not some kind of watermark fetishist I bet you can’t.
Watermarks are not a great solution to the problem of image protection.
I see the value for branding purposes, but that’s it. Mostly they are just ugly.
The Challenge is…
- to preserve the beauty of art online AND
- to calm down overprotective creators
So my goal was that users should be able to see the full beauty of images but not be able to steal it.
Another commonly implemented technique to “prevent” users from copying images is the following:
The Invisible Wall
 This concept is very simple. Users get the impression to save an image, but they are clearly not saving anything except a 1px transparent image.
This concept is very simple. Users get the impression to save an image, but they are clearly not saving anything except a 1px transparent image.
Web developers achieve it by placing an invisible overlay (stretching the 1px to image size) over the original image.
But what if your potential thief IS a web developer?
That was too easy. We can do better!
Let’s shortly sum up what parts we have to look closer into:
- server response
- clientside DOM
Serverside Encryption
Clientside Decryption + Invisible Wall
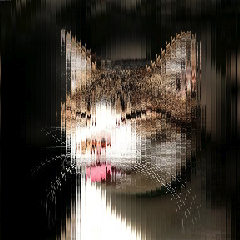
 With this technique you encrypt the image to serve on the server (for example: swap every nth pixel) and decode it on the client with JavaScript and HTML Canvas.
With this technique you encrypt the image to serve on the server (for example: swap every nth pixel) and decode it on the client with JavaScript and HTML Canvas.
Whenever the user saves an image with right click he saves the 1px overlay image. If he tried to get the image path from the DOM (or network) he only gets an encrypted image.
But…
If the user knew a few things about HTML Canvas he could get it with “canvas.toDataURL()” which returns the canvas’ data as a base64 encoded string.
Low hanging fruit: unset toDataURL()
This is ugly, but helps to prevent to user from getting the image with toDataURL (be careful, this could affect the result of other scripts on your website). Simply unset it:
// wrapping it to fit in this container..
HTMLCanvasElement
.prototype.toDataURL = function() {};
After all my optimization work I received a message from a fellow web developer claiming to know how to bypass all my protection efforts:
“I can take a screenshot and you can do nothing about it”
…bummer. Were all the image protection efforts really worthless?
Challenge Accepted!
Now it’s getting interesting…
… and hacky… utilizing the laws of physics! :D
I thought about the problem constraints again and had an interesting idea. Displays usually refresh at a rate of ~60 Hertz which is 60 frames per second, or a frame every 16ms. But our eyes don’t send all 60 frames a second to our brain, they are okay with 24fps to perceive motion, so why not trick our eyes for good :)
The initial idea was to let the image blink with a very short pause interval to increase the probability of taking a screenshot of the empty image. It kind of worked, but it wasn’t stable, and you do not want to rely on probabilty when you protect an image. After that, I fortunately I had a nice chat with @siegpuchbauer and he suggested another great idea:
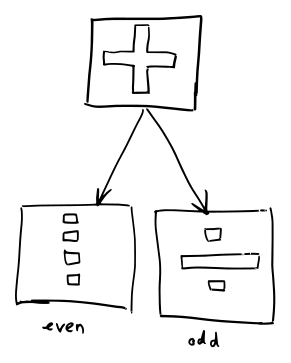
Good Old Interlacing
 With the idea of hiding the image every nth fraction of a section in mind I built a demo that splits up a single frame into two frames (one with even lines, and the other one with only odd lines).
With the idea of hiding the image every nth fraction of a section in mind I built a demo that splits up a single frame into two frames (one with even lines, and the other one with only odd lines).
Swapping those images with a high refresh rate makes it look as if it was the full image,
(even + odd lines) but it’s not! ☺
If a user now tried to take a screenshot he would get either only an image with odd lines or an image with even lines. YAY!
Was it all worth it?
No! Although it was fun to think about the problem and kind of solve it I think it was definitely not worth all the hassles.
IMO when you put art online you do it with an intention:
The intention to reach out to (almost) the whole world so people can recognize you and your art. (exposure.)
Sure, there is a downside that people could copy your images, but if you look at it from a more economic perspective the risk to get a picture stolen every now and then is totally worth it when every time you upload an image you increase your international reputation.
What do you think?
Do you think those techniques are worth it? Why and When? Do you know another technique? I’d love to hear in the comments!!
